Идентификация и группирование элементов (class и id).
Когда нужно применить оригинальный стиль к определенным элементам сайта используется class и id для специфицирования свойств выбранных элементов. Допустим надо изменить цвет определенного заголовка или пункта меню или группы меню.
Группирование элементов с помощью class
Предположим, у нас есть два списка меню учебника - для CSS и для HTML. В документе HTML-код может быть таким:
<p>Учебник по CSS</p>
<ul>
<li><a href="#">Введение</a></li>
<li><a href="#">Основы</a></li>
<li><a href="#">Код</a></li>
</ul>
<p>Учебник по HTML</p>
<ul>
<li><a href="#">Введение</a></li>
<li><a href="#">Основы</a></li>
<li><a href="#">Код</a></li>
</ul>

Пример как это выглядит с помщью HTML
Попробуем сделать ссылки для CSS одним цветом, а для HTML другим. Для достижения этой цели мы разделим ссылки на две категории с помощью присвоения класса каждой ссылке атрибутом class.
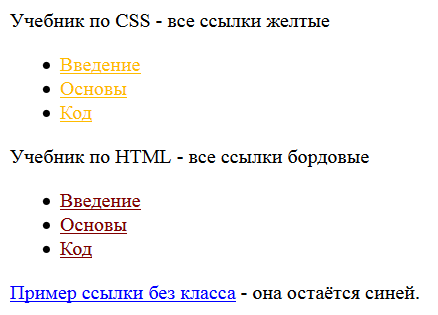
Попробуем установить классы для предыдущего примера:
<p>Учебник по CSS - все ссылки желтые</p>
<ul>
<li><a href="#" class="css">Введение</a></li>
<li><a href="#" class="css">Основы</a></li>
<li><a href="#" class="css">Код</a></li>
</ul>
<p>Учебник по HTML - все ссылки бордовые</p>
<ul>
<li><a href="#" class="html">Введение</a></li>
<li><a href="#" class="html">Основы</a></li>
<li><a href="#" class="html">Код</a></li>
</ul>
Далее мы можем определить специальные свойства для ссылок css и html, соответственно.
a {color: blue;}
a.css {color: #FFBB00;}
a.html {color: #800000;}

Пример с настройка классов в СSS
Как показано в примере, вы можете определять свойства для элементов, принадлежащих к определённому классу, с помощью .имя_класса в таблице стилей документа.
Идентификация элемента с помощью id
Помимо группирования элементов вам может понадобиться идентифицировать один уникальный элемент. Это можно реализовать с помощью атрибута id.
Особенность id в том, что в документе не может быть более одного элемента с данным конкретным id. Каждый id должен быть уникальным. В других случаях используйте атрибут class. Теперь взглянем на пример использования id:
<h1>Глава 1</h1>
<h2>Глава 1.1</h2>
<h2>Глава 1.2</h2>
<h1>Глава 2</h1>
<h2>Глава 2.1</h2>
<h3>Глава 2.1.2</h3>
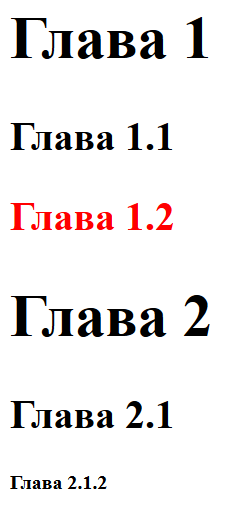
Это могут быть заголовки документа, разделённого на главы или параграфы. Естественным будет назначить id каждой главе:
<h1 id="style1">Глава 1</h1>
<h2 id="style1-1">Глава 1.1</h2>
<h2 id="style1-2">Глава 1.2</h2>
<h1 id="style2">Глава 2</h1>
<h2 id="style2-1">Глава 2.1</h2>
<h3 id="style2-1-2">Глава 2.1.2</h3>
Заголовок, скажем, Глава 1.2, должена быть красным. Это делается в соответствии с CSS:
#style1-2{color: red;}

Как показано в предыдущем примере, вы можете определять свойства конкретного элемента с помощью #id в таблице стилей документа.
Задание
Сделайте свои class для списка и id для заголовков.



