В этом уроке мы рассмотрим создание виртуального тура с помощью камеры Insta360 One X2 Для камеры используем монопод (невидимую сельфипалку) и трипод для устойчивости. Чем меньше лепестки трипода, тем проще в дальнейшем обрабатывать фото, но устойчивость камеры слабее.  Установим камеру на не обходимую нам высоту, если это помещение, то на уровне глаз человека или в среднем 180см от пола. На улице можно устанавливать камеру и выше. На камере выберем режим фото 360 градусов и съемка через 5-10 секунд после нажатия кнопки спуска затвора. Это время нам понадобится что бы убежать из кадра. Для съемки панорамных туров в помещение лучше использовать HDR фото, так как камера в помещение не будет шататься от ветра, фотографии будут лучше отображать освещение окон в HDR режиме. Полученные фотографии загружаем в программу Insta360. Программа автоматически сделает раскладу фотографии 360 и нам остается нажать на кнопку экспорт в верхнем правом углу.
Установим камеру на не обходимую нам высоту, если это помещение, то на уровне глаз человека или в среднем 180см от пола. На улице можно устанавливать камеру и выше. На камере выберем режим фото 360 градусов и съемка через 5-10 секунд после нажатия кнопки спуска затвора. Это время нам понадобится что бы убежать из кадра. Для съемки панорамных туров в помещение лучше использовать HDR фото, так как камера в помещение не будет шататься от ветра, фотографии будут лучше отображать освещение окон в HDR режиме. Полученные фотографии загружаем в программу Insta360. Программа автоматически сделает раскладу фотографии 360 и нам остается нажать на кнопку экспорт в верхнем правом углу.  В окне экспорта выбираем место куда сохранить фотографию и OK.
В окне экспорта выбираем место куда сохранить фотографию и OK.  На наших готовых фотографиях внизу видно трипод и если яркое освещение то тень от монопода.
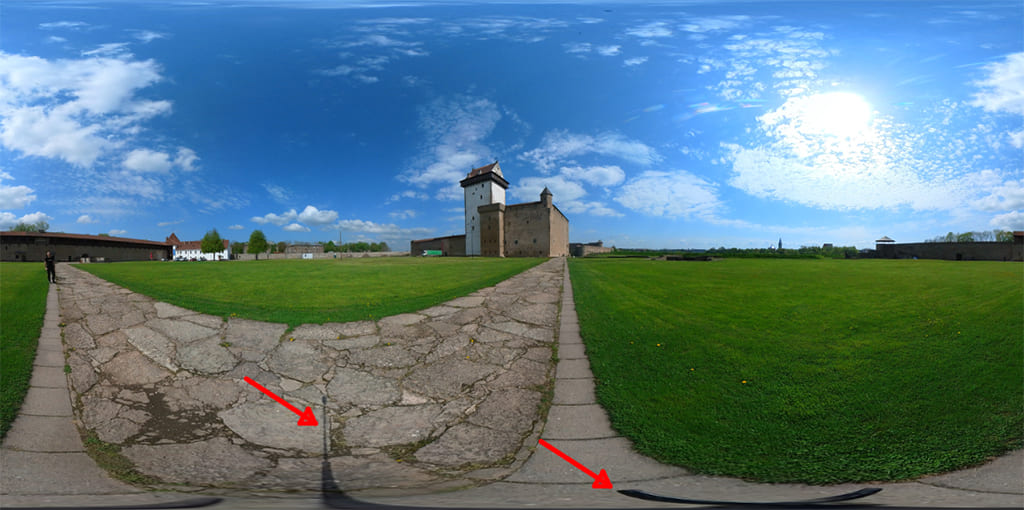
На наших готовых фотографиях внизу видно трипод и если яркое освещение то тень от монопода.  Для того что бы убрать тень и трипод, мы можем воспользоваться онлайн ресурсом fotor.com там с легкостью можно удалить объекты с фотографии онайлан, и для это не надо скачивать себе на компьютер программы. На картинке ниже указаны стрелочками тень и трипод который лучше убрать онлайн ресурсом fotor.com.
Для того что бы убрать тень и трипод, мы можем воспользоваться онлайн ресурсом fotor.com там с легкостью можно удалить объекты с фотографии онайлан, и для это не надо скачивать себе на компьютер программы. На картинке ниже указаны стрелочками тень и трипод который лучше убрать онлайн ресурсом fotor.com.






В настройках плагина нам надо изменить только верхний параметр на 90 и наш логотип автоматически опуститься вниз изображения и развернется на 360 градусов.  Сохраняем подготовленные 360 фотографии для виртуального тура. Два способа сжатия фотографий для загрузки на сайт вирутального тура. Все наши фотографии весят в оригинальном размере примерно 12мб, для того что бы не нагружать наш сервер и скорость загрузки сайта предлагаю воспользоваться одним из онлайн ресурсов для сжатия фото, без потери качества. 1 способ - использовать ресурс fotor.com для онайлн компресси фотографий в хорошем качестве и сохранение цветапередачи.
Сохраняем подготовленные 360 фотографии для виртуального тура. Два способа сжатия фотографий для загрузки на сайт вирутального тура. Все наши фотографии весят в оригинальном размере примерно 12мб, для того что бы не нагружать наш сервер и скорость загрузки сайта предлагаю воспользоваться одним из онлайн ресурсов для сжатия фото, без потери качества. 1 способ - использовать ресурс fotor.com для онайлн компресси фотографий в хорошем качестве и сохранение цветапередачи.  Загружаете фотографию и оналйн ресурс fotor.com сделает всю работу за вас. 2 способ - использовать ресурс Iloveimg загружаем фотографии, в бесплатном аккаунте можно загрузить до 15 фото за раз и нажимаем кнопку сжать, после окончания процедуры сжатия, нам покажут сколько будет весить новые сжатые файлы, а так же процент компрессии.
Загружаете фотографию и оналйн ресурс fotor.com сделает всю работу за вас. 2 способ - использовать ресурс Iloveimg загружаем фотографии, в бесплатном аккаунте можно загрузить до 15 фото за раз и нажимаем кнопку сжать, после окончания процедуры сжатия, нам покажут сколько будет весить новые сжатые файлы, а так же процент компрессии.  На примере видно, что одна моя фотография с Нарвским замком в оригинале весила 12,65мб, а после компрессии стала весить 3,14мб. По завершению компрессии сайт автоматически скачает архив с вашими сжатыми фотографиями, которые нам понадобятся для дальнейшего создания виртуального тура. Онлайн ресурс Marzipano для бесплатного создания простого виртуального тура или загрузки просто 360 фотографии и обработки для дальнейшей вставки на ваш сайт. Заходим на сайт ресурса Marzipano и выбираем кнопку Marzipano Tool, у нас откроется окно куда нам надо перетащить или нажать кнопку загрузить наши фотографии для тура.
На примере видно, что одна моя фотография с Нарвским замком в оригинале весила 12,65мб, а после компрессии стала весить 3,14мб. По завершению компрессии сайт автоматически скачает архив с вашими сжатыми фотографиями, которые нам понадобятся для дальнейшего создания виртуального тура. Онлайн ресурс Marzipano для бесплатного создания простого виртуального тура или загрузки просто 360 фотографии и обработки для дальнейшей вставки на ваш сайт. Заходим на сайт ресурса Marzipano и выбираем кнопку Marzipano Tool, у нас откроется окно куда нам надо перетащить или нажать кнопку загрузить наши фотографии для тура.  Совет, для корректно работы с туром пользователю, фотографии лучше называть местом, куда будет перемещаться пользователь. Загрузите свои фотографии и дождитесь окончательной загрузки. Слева под настройками будет показано состояние загрузки фотографий. Инструменты онлайн ресурса Marzipano tool.
Совет, для корректно работы с туром пользователю, фотографии лучше называть местом, куда будет перемещаться пользователь. Загрузите свои фотографии и дождитесь окончательной загрузки. Слева под настройками будет показано состояние загрузки фотографий. Инструменты онлайн ресурса Marzipano tool.  выбор управления вращения фотографии. автозапуск вращения фотографии. показывать кнопки у правления в браузере просмотра тура. включить кнопку полный экран в просмотре тура. место, куда загружаются фотографии, здесь их можно переименовывать нажав на карандаш у фотографии или удалять, а так же слева есть 4 горизонтальные полоски у каждой фотографии и за них можно менять местами фотографии устанавливая нужный вам порядок. кнопка info hotspot - позволяет добавить инфо кнопку на фотографии, нажав на которую пользователь может почитать информацию кнопка link hotspot - позволяет добавить кнопку на фотографии, нажав на которую пользователь может перейти на другую панораму кнопка set initial view - позволяет установить начальный обзор, с которого начнется вращение фотографии. кнопка export - сохраняет ваш проект в архив и автоматически скачивает его. Кнопка info hotspot
выбор управления вращения фотографии. автозапуск вращения фотографии. показывать кнопки у правления в браузере просмотра тура. включить кнопку полный экран в просмотре тура. место, куда загружаются фотографии, здесь их можно переименовывать нажав на карандаш у фотографии или удалять, а так же слева есть 4 горизонтальные полоски у каждой фотографии и за них можно менять местами фотографии устанавливая нужный вам порядок. кнопка info hotspot - позволяет добавить инфо кнопку на фотографии, нажав на которую пользователь может почитать информацию кнопка link hotspot - позволяет добавить кнопку на фотографии, нажав на которую пользователь может перейти на другую панораму кнопка set initial view - позволяет установить начальный обзор, с которого начнется вращение фотографии. кнопка export - сохраняет ваш проект в архив и автоматически скачивает его. Кнопка info hotspot  Щелкнув по кнопке info hotspot на экране появиться кружочек с буков i, вы можете его перетащить куда вам надо и нажав на карандаш ввести название, нажав на второй карандаш ввести описание. Так же рядом с кнопкой есть кнопка корзина для удаления info hotspot. Кнопка link hotspot
Щелкнув по кнопке info hotspot на экране появиться кружочек с буков i, вы можете его перетащить куда вам надо и нажав на карандаш ввести название, нажав на второй карандаш ввести описание. Так же рядом с кнопкой есть кнопка корзина для удаления info hotspot. Кнопка link hotspot  link hotspot - позволяет добавить на вашу панораму кнопку перехода на другой объект. Нажав на карандаш у вас появиться список загруженных фотографий, выбирайте куда надо перейти из этого списка. Так же есть кнопка удалить переход, кнопка вращения вашей основной кнопки перехода по кругу, и верхняя кнопочка которая сразу вас перенесет на другую выбранную панораму. После того как вы настроили все свои переходы и описания к фотографиям, нажимаем кнопку export. Онлайн ресурс Marzipano обработает все и сохранит архив, который потом можно вставлять на свой сайт. Для редактирования цвета кнопок и вариантов перехода можно воспользоваться форумом онлайн ресурса Marzipano и конечно надо немного разбираться в кодинге. Ниже приведен готовый пример панорамного тура с переходом между двумя фотографиями сделанных в городе Нарва.
link hotspot - позволяет добавить на вашу панораму кнопку перехода на другой объект. Нажав на карандаш у вас появиться список загруженных фотографий, выбирайте куда надо перейти из этого списка. Так же есть кнопка удалить переход, кнопка вращения вашей основной кнопки перехода по кругу, и верхняя кнопочка которая сразу вас перенесет на другую выбранную панораму. После того как вы настроили все свои переходы и описания к фотографиям, нажимаем кнопку export. Онлайн ресурс Marzipano обработает все и сохранит архив, который потом можно вставлять на свой сайт. Для редактирования цвета кнопок и вариантов перехода можно воспользоваться форумом онлайн ресурса Marzipano и конечно надо немного разбираться в кодинге. Ниже приведен готовый пример панорамного тура с переходом между двумя фотографиями сделанных в городе Нарва.



