Создадим простейшею сцену для анимации.

Для нашей клюшки необходимо поменять центр вращения снизу вверх. Для этого во вкладке Hierarchy (1) выбрать Pivot - Affect Pivot Only (2) и переместить в самый верх.

После чего отключаем Affect Pivot Only (1) и выбираем инструмент вращения (2), как видим теперь при вращение объект будет изменять свое положение из этой точки.

Теперь опустим наши глазки вниз на Track Bar, изначально длинной в 100 кадров (число кадров можно изменить). На этом Track Bar отображаются специальные ключи (разноцветные квадратики). Каждый объект имеет свои ключи. Каждый такой ключ хранит определенное значение позиции или вращения или размера объекта. Ползунок (2) поместим в начало к нулевому кадру.
Для ручного создания ключей нажмите на кнопку Set Key (1), вокруг шкалы времени появиться красная обводка. Далее если нужно поставить ключ, просто нажимайте на иконку ключа (4). В нулевом кадре (3) поверните маятник в начальное положение и создайте ключ.

Далее перемешаем ползунок (1) на 5 по временной шкале. Повернем нашу клюшку в бок (2) и нажмем на вставку ключа (3). Теперь если подвигать ползунок (1) на 0 и обратно на 5, то будет происходить движение.

Таким же способом сделаем следующее движение, вернув клюшку в исходное положение, а ползунок шкалы времени поставим на 10.

Тем самым мы сделали ручную покадровую анимацию удара клюшки.
Для создания анимации шарика, применим способ автоматического режима создания ключей. Для этого используем кнопку Auto Key (4). Выделим наш шар, перетащим ползунок (2) на 11 и нажмем установку ключа (3). После чего нажмем Auto Key (4).

Так как включена кнопка Auto Key, мы просто перетаскиваем ползунок на следующее временное положение (1), после чего двигаем шарик в нужное место (2).

Таким же способом делаем полный путь движения шарика. (1) двигаем ползунок по шкале времени дальше и поднимаем шарик на наклон, потом двигаем ползунок по шкале времени дальше и спускаем шарик с наклона (2). Двигаем ползунок в конец и перемещаем шарик в исходную позицию (3). Теперь если подвигать наш ползунок от начала до конца, то будет видна анимация удара клюшкой по шару и его движение.

В момент движение, так как мы использовали обычный тип анимации без физики движения, то в момент подъема на наклон и спуск, шарик местами может либо отрываться от поверхности, либо наоборот проваливаться. Что бы этого избежать настроим траекторию пути анимации.
Для этого правой клавишей щелкнем по мячику и выберем Object Properties (1), потом в появившемся диалогов окне включим кнопку By objekt (2) и установим флажок в параметре Trajectory (3). У нас появиться красная линия движения шарика.

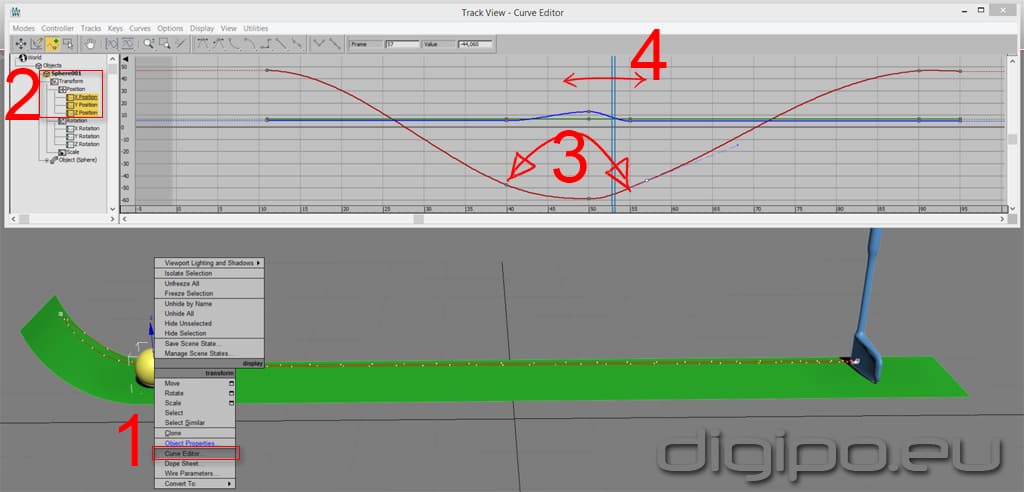
Теперь щелкаем правой клавишей по шарику и выбираем Curve Editor (1), появиться диалоговое окно, в котором можно настроить траекторию движения. Справа в окне вбираем наш объект и позиции (2). Двигая точки кадров или делая плавным или угловатым путь (3). Поперечная двойная синяя линия – это ползунок движения (4). После настройки закройте окно.

В окончание можно отжать клавишу Auto Key и нажать кнопку Play после чего сидим и наслаждаемся бесконечной анимацией.



